ARの最先端を学びに、エンジニアの勉強会に参加してみた!!

目次
こんにちは!ARGO編集部のちかです。
2019年5月10日に渋谷のAbema Towersで行われた、ARについての勉強会及び情報交換会「AR Developer Meetup」に参加してきましたので、そちらについてお伝えします!!
1.AR Developer Meetupとは
AR のクリエイティブスタジオを運営する株式会社MESONのCOOを務めるARおじさんこと小林祐樹さんを中心に、MESONが主催、サイバーエージェントが共催という形で開催されたARアプリを開発している人向けの勉強を目的としたミートアップです。
まず最初に実際にリリースされたARアプリケーションの開発秘話を実際に開発された5人のエンジニアの登壇者の方から各社で提供するARに関して発表をおこなってもらい、その後、懇親会として質疑応答や各社もしくは参加者のデモ展示を行い情報交換をおこないました。
登壇された5人の方は以下の方々です。(自己紹介はイベント公式サイトより引用)
- 株式会社MESON 比留間 和也さん

2019年にMESONにJoinし、現在ARコンテンツをメインに開発中。
プライベートでもXR開発をしており、iOS/Android向けに「エルミナAR」を制作。 また「VRコンテンツ開発ガイド 2017」を共著で執筆、WebVRの章を担当。 日々の活動の記録をブログにて公開中。
- 株式会社AbemaTV エンジニア 辰己佳祐さん

サイバーエージェント XRギルドに所属のエンジニア。
Twitterアカウントは@TK_u_nya
- CUBIC MOVIE 代表 小池浩希さん

「VV(Volumetric Video)でぶいぶい言わせてる小池です。」カナダでXR×AIスタートアップのCEOをやっていましたが、東京に拠点を移して活動予定。
Twitterアカウントは@Hiroki_Holotch
- Gugenka 事業統括兼プロデューサー 三上昌史さん

東雲めぐ、リゼロVRなどアニメ世界とリアル世界をxRで融合させるGugenkaの事業統括兼プロデューサー。
Twitterアカウントは@mikami_cs
- GRAFFITY CEO 森本俊亨さん

1994年生まれ。
慶應義塾大学理工学部情報工学科にて機械学習を研究。ABEJA経営陣直下でのAI事業開発、PKSHA Technology AIアプリケーション開発、ドワンゴAIラボにてDeepLearningを利用した動画の次時刻予測の研究開発を経験する。
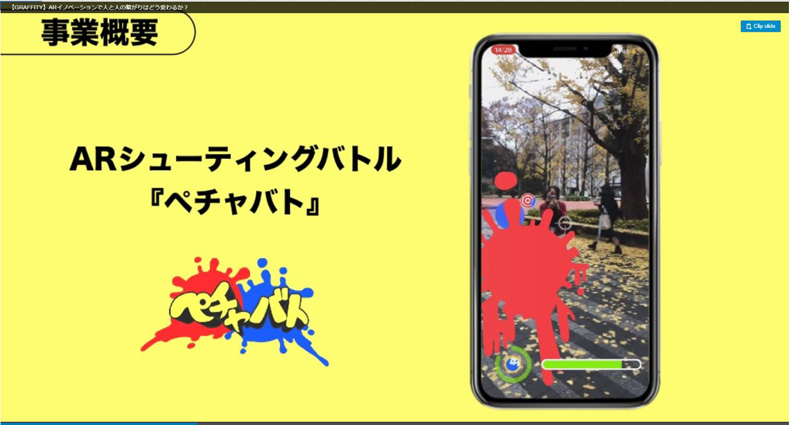
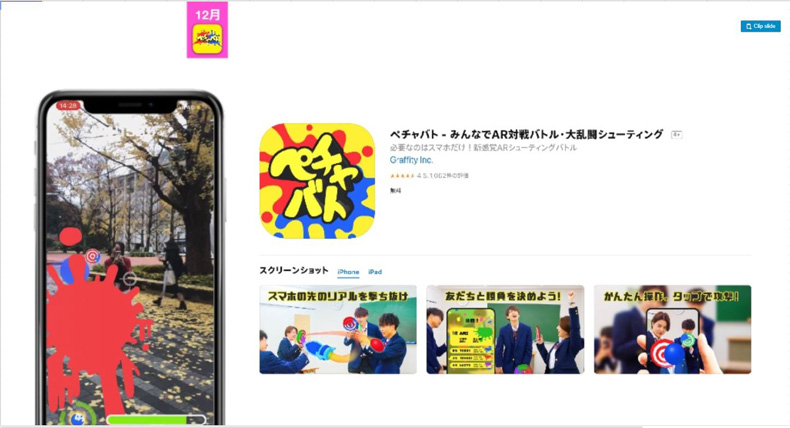
その後、2017年8月に同社を創業し、2018年12月に世界初のARシューティングバトル「ペチャバト 」をリリース。
Twitterアカウントは@ok_totti
2.株式会社MESON 比留間さん【MESONで手がけたARアプリ】

比留間氏: 最初に、MESONで手掛けたARアプリということで、2つのアプリのご紹介をさせていただいて、どういうコンセプトというか考え方で作っていて、どういう技術の選定をしたのかということを15分という非常に短い時間なので、だいぶ駆け足になってしまうと思いますが、お話できればと思っております。 まず最初に簡単に自己紹介させていただくと、メザンの比留間と申します。AR/VRエンジニアとして働かせていただいております。実はですね、メザンでと言っているんですけど、5月1日ちょうど令和に切り替わった瞬間に入社という感じなので、一発目の発表でかつ主催で、微妙に緊張してるので、変なこと言ってしまうかもしれないんですけど、ご容赦願います。
ロケーションベースのAR
今日お話しするのはロケーションベースのARの話になります。今回携わらせていただいたコンテンツが両方ともロケーションベースのものなのですが、いわゆるインストールしてもらって使うものとはちょっと異なるアプリのお話になります。

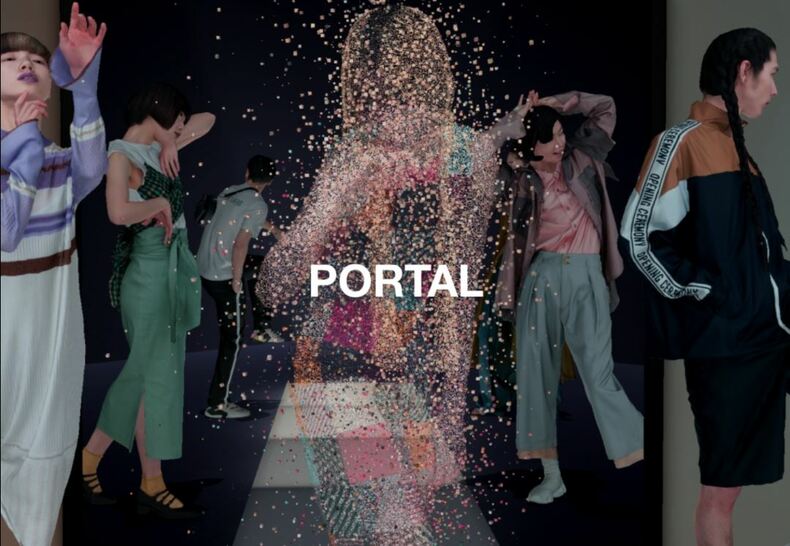
まず最初に、2つのコンテンツについて説明させていただきたいと思いますが、1つ目がPORTALというものになります。コンセプトとして、「ARで見るランウェイ」というものになります。具体的には、大理石がマーカーになっていて、ここにPORTAL(異空間)の穴が開いて、ここからランウェイが飛び出して来るというものです。実際にiPadを持っている方が近づいて、近づきながら見ていくというものになります。後程体験できるように準備してきている(懇親会で実際にportalとARCity Kobeは体験ができた)のですが、結構近づくとスパンコールなど、すごくよくディティールが見えるような高精細なモデルになっているのでぜひ体験いただければと思います。こちらは、オワーズさんと協力して開発したんですけども、その他のブランドなどでも横展開しながら、作っていければと思っているコンテンツになります。
次のものが、「AR City in Kobe」というもので、ARクラウドを題材にしたコンテンツになっていて、こちらは動画を見ていただくと、雰囲気がガラッと変わってデフォルメされたようなコンテンツになっています。ARクラウドを使ってこの078神戸という4月の27、28、29におこなわれたイベントで、展示ものになるんですけども、実際に神戸市の三ノ宮駅の周辺が今再開発中で、未来(2030年)ぐらいの町づくりってどんなんなるんだろう。ARクラウドを使うと、いろんな市民の声を反映できるし、そういったものをみんなで相談しながら作っていく、まちづくりができるんじゃないか、というコンセプトで作ったものになります。こちらも後程体験できるように準備しているんですが、実際に体験していただくと、ARクラウドを通してARをあまり知らない人、詳しくない人にも体験してもらって、実際それが自分の計画にどう根ざしてくるのか、どういう風に便利に使えるのかっていうところを、体験を通して理解していただいて、学んでいただくという、そういうコンテンツになっています。こちら今日いらしてますけど、博報堂さんと一緒に開発させていただいたプロジェクトです。ここまでが、ざっくりとした概要になっています。
こだわりは「最高の体験」
今日はですね、その2つのコンテンツについて、短いので駆け足なんですけども、簡単に紹介と技術的な話をさせていただいて、ご紹介とさせていただきたいと思います。まず最初に、開発でこだわった点についてお話ししたいと思います。もちろんたくさんあるわけですけども、特にわかりやすい点で1つご紹介させていただくと「最高の体験」という点です。さきほどロケーションベースのARという話をしたんですけども、通常のアプリとやっぱり異なるところが多いです。何が違うかっていうと、やっぱり来場していただいて体験していただくというものになるので、実際インストールして、例えばAppStore経由のものですと、いつ誰がインストールしてくれるかわからない、そしてそれがどこで使われるかっていうのもわからないんですが、ロケーションベースの場合、実際に体験に来ていただいて、目の前で体験していただくので、その点がひとつおおきな違いかなと思っています。かつ、自分の端末にインストールする人というのは、繰り返し遊んでもらうことがベースになると思うんですけども、やはり来場していただいて体験していただくっていうのは、何回も体験自体はできるんですが、1回の体験の流れというのが作られます。だからこそ、最高の体験を作って、最高の体験をしていただいて帰ってもらう、というのを意識して作っています。

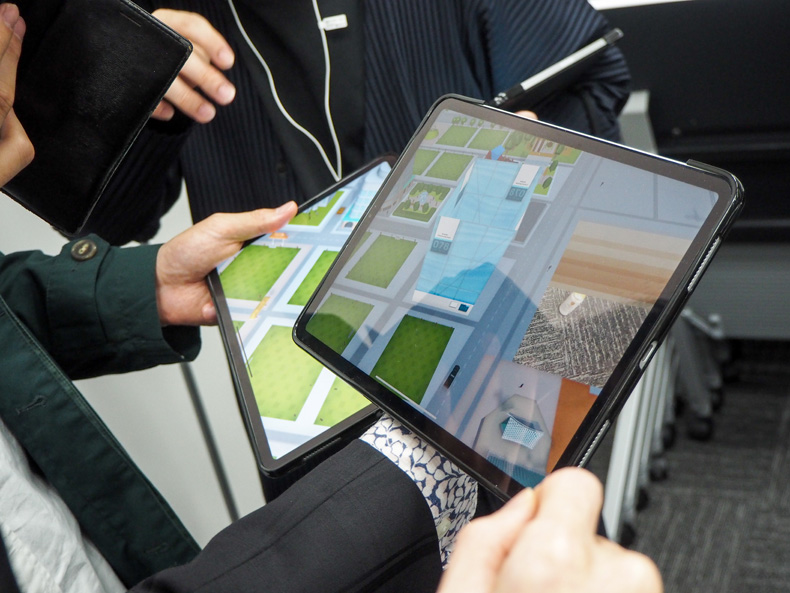
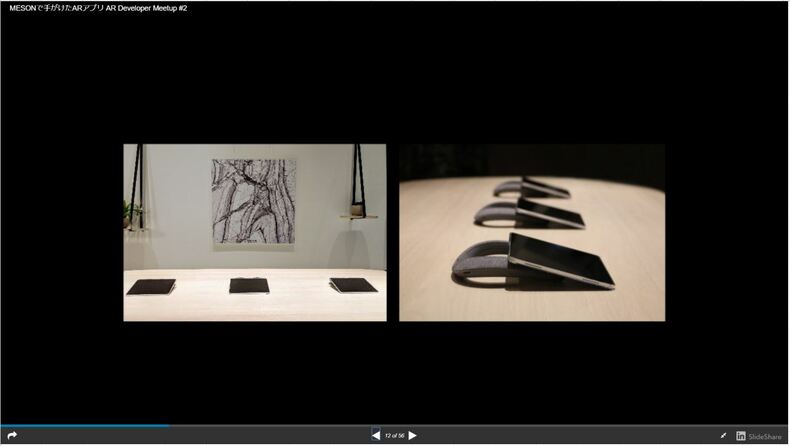
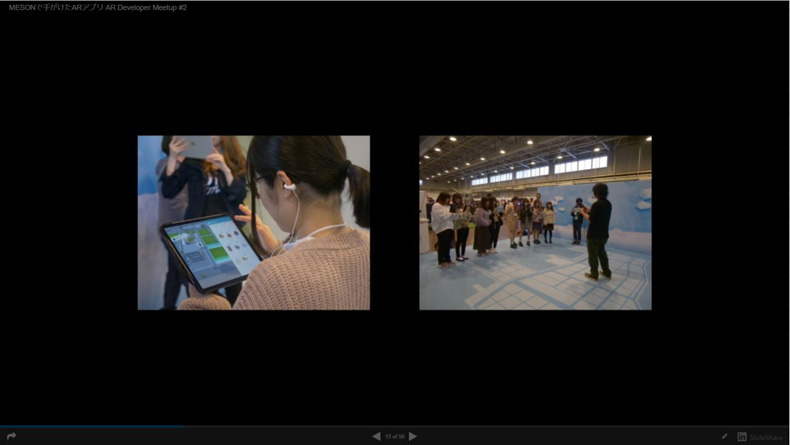
その象徴的なところとして今日紹介するんですが、今回は両方ともiPadを使っているコンテンツになりまして、今表示している写真が、使用したデバイスの写真になります。向かって右側の写真がPORTALで、iPadの下に置いてあるのが、実はスピーカーなんですね。ネックスピーカーという、後ろから首にかけて聴くタイプのものになっています。ネックスピーカーはそこまで音が周りに広がらないので、大きな音を出さなくても、コンテンツの曲が聴けるというものになっています。左側は先ほどお話しした大理石になっているマーカーです。こういう感じで壁にかけてあしらわれているという感じになっています。

もう1つが、神戸でおこなわれたARCityですね。こちらはですね、向かって左側の、ちょっとわかりづらいかもしれないんですけども、耳についているものがイヤホンになっています。ですが、普通のイヤホンとは少し異なっていて、耳の中に入れるタイプのものではなくて、耳たぶにクリップで付けるものになっています。そのイヤホンを使って、同様にiPadでコンテンツを体験していただきます。右側がブースの様子なのですが、下側に神戸市の周辺をデフォルメしたマップが展示されていて、実際にARクラウドでスキャンして、この場所からマップが浮き上がるというブースになっています。
この点は、重要なポイントで、実は何が言いたいかというと、環境面がデバイスを選択しているということです。ネックスピーカーしかりクリップ型のイヤホンしかり、耳の中にいれてしまうと、周りの音が聞こえづらかったりして、なかなかコミュニケーションが取れないんですけれども、今回2つのコンテンツともに、1つの重要なポイントとして、話し合いながら相談し合いながら、あるいはわいわいと楽しんでいただきながら、複数人で楽しんで体験していただくコンテンツになっています。耳をふさぐデバイスでは、どうしてもその耳を塞いでしまい、他人の声や音が聞こえないということで、非常にそこを重要視しながら設定したデバイスになります。あとは、イヤホンとかだとどうしても衛生面を気にされる方とかもいらっしゃいますし、ヘッドホンは耳の中には入れないんですけれども、髪型がくずれてしまうだとか、そういったところもやっぱり体験としては損なってしまう要素かなと思っているので、この2つに関しては、非常に入念にチェックをしてデバイスを選択しました。
「大切なのは中断しないこと」
コンテンツの概要とこだわりの部分がちょっとおわかりいただけたかなと思います。これ以外にももちろんたくさんこだわりポイントはあるのですが、今回はAR Developer Meetupということで、次は実装面についてどんな配慮と実際どういう技術選定がおこなわれたかということを最後にお話しして終わりたいと思います。
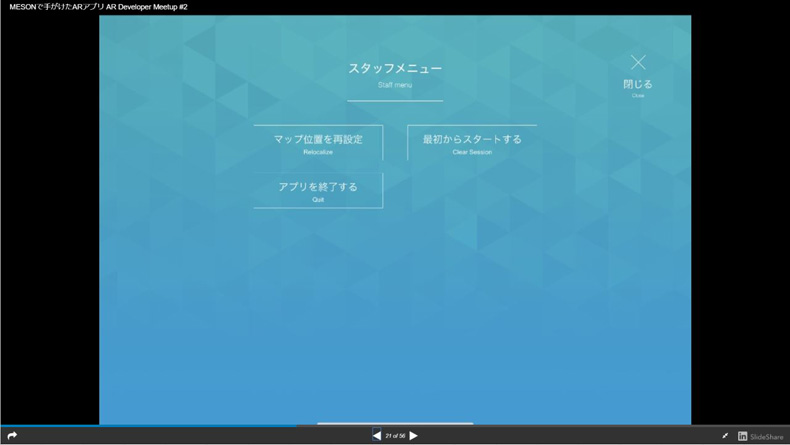
まず考慮1ですけれども、クラッシュ時すぐに復帰できるというところが重要なポイントになります。通常のアプリと違って、体験は1度きりです。基本的には来ていただいて体験して終了という流れが作られてしまうので、その中で、加えて今回は複数人で体験していただくので、その中の1人が例えばアプリがクラッシュしてしまったですとか、あるいはうまくうごかなくなっちゃったとか、何か挙動がおかしい、みたいなときに、「申し訳ありませんが次のタイミングに」というのはどうしても避けたいと思い、クラッシュ時にすぐに復帰できるというところを非常に考慮して作っています。迅速な復帰にもつながってくる部分ではあるんですけれども、スタッフ用の隠しメニューも用意していました。

これが実際に用意されている画面でスタッフメニューとして出ていますが、今回はですね、画面のほうを時計回りにタップすると、このメニューが出るというふうになっています。こうしたメニューを用意しておくことによって何がおこなえるかというと、例えば、何か問題が起きてしまったときにもう一回リトライするということがすぐにおこなえます。あるいは、ほかの対応しなければいけない内容にも、問題が起きたお客様のところにさっと駆け寄って、パパパッと対応するっていうことが可能になるので、できるだけ体験中の中断をなくすように、こういったメニューを用意しています。
次にアクセスガイドです。今回iOSを使っているので、アクセスガイドという機能があります。くら寿司とかそういったところでもiPadが使われたりもするのですけれど、設置型のものはユーザーがどのような行動をするかわからないです。誤動作してしまったり、あるいはホームに戻ってしまったりということがあると、都合が悪いこともあるので、このアクセスガイドを設定しておくと、体験者の方が間違ってホームにもどってしまってどうしたらいいかわからないということも防げますし、クラッシュ時に自動的に設定したアプリがもう一回立ち上がってくれるという機能もあるので、ユーザーの意図しない動作を防ぐという意味では、非常に重要なポイントかなと思っています。これが実装時に重めに考慮して作った部分になります。
重要な同期3点
最後にですね、まあこういったことを考慮しつつ、今回特にお話ししたいのがARクラウドを使ったAR Cityのコンテンツになるんですけれども、ARクラウドというのは、ARの情報をクラウドサーバー上にアップしてそれをみんなで使うというものが基本的な考え方になっているので当然、いろいろなものを共有しなければならないものになっています。そのため、AR空間、今回は特に「体験」ですね。体験の共有を重視して、開発をおこなっています。で、じゃあ「体験」とは何か。空間や体験の共有というのは何なのかっていうと、あくまで実装者側のはなしですが、near =(ニアイコール)ネットワーク対応であると、そういうふうに言えるかなと思います。今回、実装した中に3つの同期処理が入ってます。ざっと言うとすると、1点目はARクラウド。これがほんとにベースにあって、これがないと始まらないのですが、ARクラウドでARカメラの位置の同期ですね。ARコンテンツはポケモンGOもですけど、見えているものはみんな一緒ではないんです。それぞれ独立して体験してARを観ているという状況というのは、とある人の言葉を借りれば、まだ検索エンジンとかSNSがない時代のインターネットの物だという風に言われているんですけれど、一人で体験していてさみしいというかあまり接点がない状態になってるんです。しかし、ARカメラの位置同期ができるということは、こっちから見ているそこにあるコンテンツは、反対側から見てのコンテンツが同じ場所にある、ということになるので、体験としてとても重要なものになります。つまり、複数端末で同じ場所を見ても、別々なものが表示されていたものが、位置同期を行うことによって、同じものを見ることができるようになる、ということですね。
2点目に、グラウンドの位置同期、というものがあります。今回ARcityでデフォルメした町のマップ(グラウンド)を表示して、そのマップを参加者みんなで見ながら体験するというコンテンツになっているので、その位置同期です。
3点目が体験の同期ですね。同じものを見ていても相手のリアクションが見えないと、一緒に体験している感じがしない、会話をしていても自分が問いかけたのに反応がないと寂しいし、つまらないと思うんですよ。だから、体験自体も同期する必要があります。
3つともとても重要な要素です。
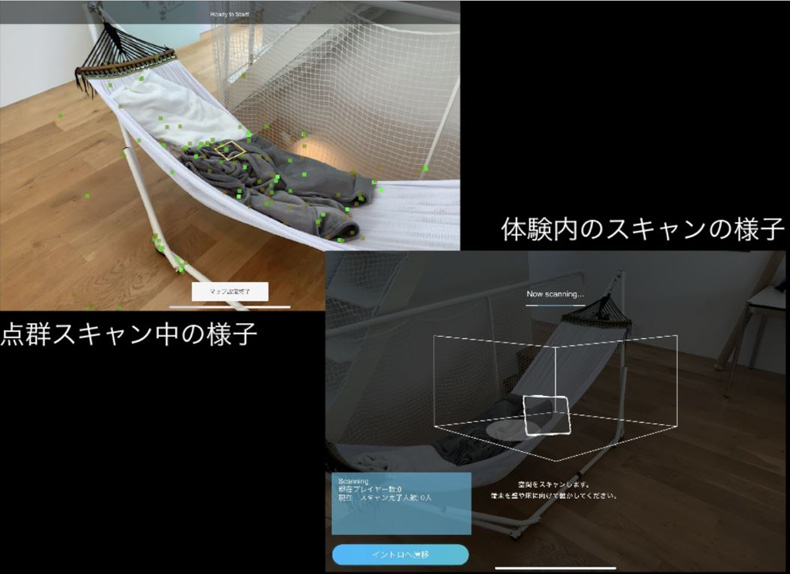
詳細を見ていきますと、ARクラウド(ARカメラの位置同期)はPlacenoteというSDKを使っています。これはARKitに構築されているSDKで、一番最初にスタッフが体験前に1回だけ点群をスキャンして、以後それをずっと使うというものなので、体験者の方に見せる画面ではないのですけども、点群をスキャンしてその場所がどこなのかをPlacenoteに保存します。

写真の右下が体験中の画面になっていて、似たようなところから撮影すると、先程説明したARカメラの同期が完了する、つまりキャリブレーションするということです。これをPlacenoteというSDKを使って実現しています。
2つ目のグラウンドの位置同期ですが、今回はFirebaseを使っています。Firebaseには次の二つのデータを保存して、それをみんなで共有する、という形にしています。何かと言うと、ポイントクラウドデータのマップID(Point Cloud DateのMap ID)、placenoteは点群データをアップロードできるんですけれども、そのファイナリデータそのものを保存するのではなくて、サーバーにアップしたどのマップを使うかというIDデータと、マップの3Dモデル自体がどこに表示されるのか、中心にあるのか体験者の後ろにあるのか、四隅にあるのか、という位置と回転の情報を保存しています。

先ほど作成した点群データをスキャンしてマップIDで保存します。保存したマップに対してそのマップのこの位置にグラウンド(マップ)の3Dモデルを表示しますよ、というのを打ち合わせします。
実際に体験してもらうときに表示すると、まったく同じ位置にマップが出てくる。写真だではハンモックの中心あたりに設置しているのですが、ある程度様々な視点から見ても大体みんなハンモックの中心からオブジェクトが出ている状態を見れる、というものになっています。
3つ目に体験の同期です。今回Fhotonを使っています。Fhotonを使った理由としては、オブジェクト生成の同期という部分が一つと、メニュー内容の同期で、今回ARcityの中で、建物を設置しながら、ここには何があったらいいかな、といったものを相談しながらやってもらう、というものになっていますが、設置できる建物の種類の上限が決まっています。そういったものを同期する必要があるということです。
また、データの永続化、一体験中に限りではありますが、データの永続化をするということを目的にFhotonを採用しています。
もう一つペイビングに関しては、Fhotonを使ったことのある方なら当たり前に使っている内容だとは思いますがInstanticateでペイビングすれば、保存は勝手にオブジェクトの生成タイミングで全部やってくれるので、これを使っています。メニュー内容に関してはカスタムルームプロパティというものがあります。これは文字列でデータを保存する形式のものなので、保存をしておくことによって、ルーム内で1つのデータとして扱えるようになります。1つのデータとして扱えるということは、結果としてデータを永続化できるということになります。これがカスタムルームプロパティを使った理由ですね。
今回ですね、重要な点でもあるんですけれども、AR Cityのコンテンツの性質上、内容的にはですね、そもそも同期しなければ、復帰という意味での同期をしなけらばならない情報っていうのはそんなにないです。まあこれは、すぐに復帰するっていうところにつながっている部分になるんですけれども、体験者がアプリをクラッシュしたりしてもすぐに情報を取得して、パッと再開できるという部分に活きてくることになります。必要なデータはですね、建物の生成位置と種類、あとはメニューの内容ということになっていて、建物の生成位置と種類に関してはFhoton側がもうすべて賄ってくれるので、あとはメニュー内容を同期する必要があります。それをカスタムルームプロパティで実現していた、ということになります。けっこうP2Pに近いネットワーク形式なんですけれども、同じ体験中に復帰できるようにするために、このカスタムルームプロパティを使って、同時に体験を終了できるようにしていたという内容になります。
ご清聴ありがとうございました。
3.【AbemaTV×Keirin AR】辰巳佳祐さん

辰巳氏:まずわたしについてなんですけど、辰巳佳祐(たつみけいすけ)と申します。今はabemaTVでiOSエンジニアをやらせていただいています。また社内では、XR Guildという組織に所属しております。あと、GithubとQiitaはおなじcokaholicという名前でやっておりまして、Twitterはこの@TK_u_nyaでやらせてもらっています。
本日のAgendaは、まず一つ目にXR Guildといううちの会社の組織がなにかっていう話と、なぜKeirin ARなのかという話。そして次に、どうやってこのKeirin ARを運営してるのかという話。そして最後にまとめ、というこの3つをお話しできればと思います。
まず一つ目にXR Guildって何かということなんですけど、XR Guildとは社内プロジェクトであるギルド制度というもののチームの一つなんです。ギルド制度は2018年の前半からサイバーエージェント社内の、技術調査・価値創出プロジェクトとして始まりました。社員が本業に関係なく、興味のある技術テーマに沿って横断したチームを組んで、会社から予算をもらいながら、開発を進めることができるという制度の一つになります。XR Guildというのはそのうちの一つでして、XRで事業に新しい価値を生み出すチームです。サービスに新しい価値を与えるようなXR機能の探求を目的としたギルドです。こちら、公式Twitterのアカウント @ca_xrguildがあるので、もしよろしければ、よろしくお願いします。
Keirin ARとは
続いて、なぜKeirin ARなのかという話をしていこうと思います。まずXR Guildで私が実現したいと思っていたことは、abemaTV×放送ARということをしたかったんです。それでIotを結び付けたり、画像を検知してまあ広告のようなものをだすとか、こういったものを物体化していきました。
そして、そうこうしているうちに、XR Guildは2期目を迎えまして、2期に入ったタイミングのころ合いに、abemaTV×放送ARを実現できるチャンスがやってきました。
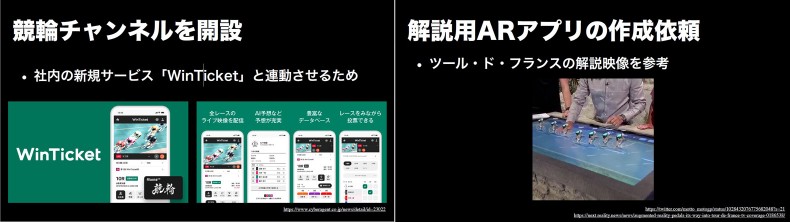
実際このチャンスはどういうことかというと、abemaTVで競輪チャンネルを開設予定で、番組内で社内の新規サービスの、ウェブで競輪のレースを見ながら、車券が買える「Win Ticket」と、レース予想の解説用のARアプリの撮影をしてほしいという依頼でした。あ、なるほど、と。実際に使う際にどういうものがいいかなと思うと、ツール・ド・フランスの解説の映像のようなものをうちでも実現したいなという思いがありました。

しかし、これをそのまま実現しようとするには、機材の導入費用がうん百万と高いし、毎月の運用費も高い。私たちとしては同じような体験を、やっぱり安価で実現したいなと思い、その実現が一つのミッションとなりました。といういうわけでこの2つが今回Keirin ARを作ろうというきっかけになった理由になります。
画像解像度とトラッキング
続いて、どのようにKeirin ARを作っていくかという話なのですが、まず今回のプロジェクト要件は「出力映像は放送に耐えうる高い解像度が必要」「同時にトラッキングする自転車の台数は7台」「なるべく安価で実現する」「納期は2019年2月末」の四つになります。
まず「一つ目の出力映像は放送に耐えうる高い解像度が必要」という点ですが、AR機能を実装でき、かつ高解像度の映像出力ができるものでなければいけないと。IGASの、iPhoneXsXS(2,436px × 1,125px)ぐらいなら一応OKだというのがスタジオで行った検証でだいたいわかりました。私がちょうどiOSなので、私はiOSならちょっとできると。じゃあこれはもう、iPhoneXsを採用しようかな、という流れで、iPhoneXsを使う形になりました。
続いて二点目、「同時にトラッキングする自転車の台数は7台」という点ですが、こちらは、画像トラッキングで実現しようかなという方針を固めまして、最初はAppleの ARKitのImageTrackingを検証しようという流れで検証を進めていきました。このARKitのImageTrackingなんですけども、ARKit2.0から導入された新機能です。同時にトラッキングする最大画像数は、プロパティで用意されていまして、こちらを設定すれば、7台トラッキングOKでは?と思ったわけです。さっそく検証してみました。
しかし、デモアプリで検証してみたんですが、7種類の検出画像を登録しまして、同時にトラッキングする画像数を7に設定しています。そして、トラッキングしている画像の上に、色付きのボードを乗せて検証を試してみましたが、どうも、4種類以上の画像の同時トラッキングというのは厳しいということが検証してみてわかりました。この絵を5つ用意したときに、5枚目が上に乗らず、これでは少し厳しいなということで、ARKit以外の方法を模索しようという流れになりました。

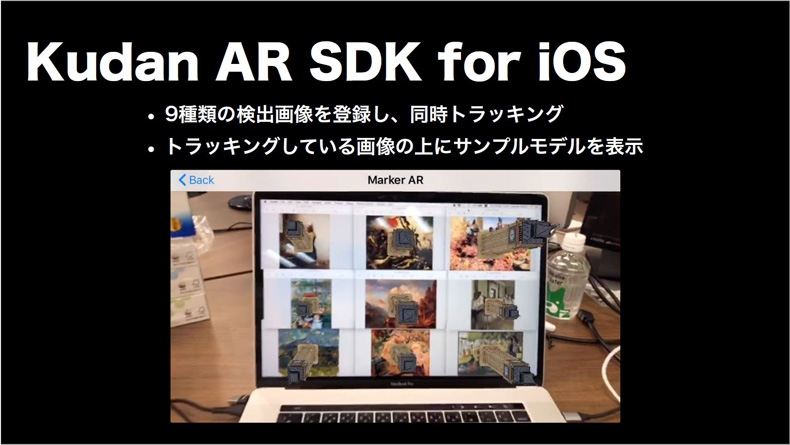
続いて、ARKit以外の方法の模索については、新たに、「Kudan AR SDK for iOS」と「Wikitude SDK for iOS」の二つのARアプリ開発のツールを検証しました。まず一つ目が、KudanのこのAR SDKを使いました。こちらもARKitと同じように、今度は9種類に増やして同時トラッキングを試してみると、動かした時に、9種類のモデルが出るところまではいくのですが、ブレがすごかったり、引きに弱いということがわかりました。
結論として試してみた感じは、7種類以上の画像の同時トラッキングは一応可能で、アニメーション付き3Dモデルfdxとdaeに対応しており、検出画像はリソースに入れるだけなので簡単ではあるんですが、トラッキング時のブレが目立ち、引きに少し弱い。そして検出時の制限が厳しく、QRコードのような簡易的な画像は登録できず、テクスチャ―をきちんともった画像でないと登録できないという制限がありました。ライセンス料が必要という点も厳しいと感じる一因でした。

それでは「Wikitude SDK for iOS」を試してみようかという流れになりまして、同じような9種類の画像で試してみました。引きに強かったり、離しても大丈夫で、引きすぎるとさすがに消えるんですけど、ある程度の引きには耐えうる状態が作れていて、トラッキングもそのままできるということがわかりました。というわけで、結果として、7種類以上の画像のトラッキングが可能で、アニメーション付きの3Dモデルがfbxに対応しており、マーカー画像と3Dモデルの登録が、Web上でできるというのはおもしろく、また、検出画像の制限がゆるく、QRコード等の簡素な画像でも使えるところが良い点だなと思いました。デモアプリが自動生成でメールで受け取れるというのも、なかなか機能が豊富でした。うちとしては引きに強いという点が一番嬉しい機能性でした。悪い点としては、デモアプリがObjective-C with JavaScriptです。こちらとしてはスクリプトができればありがたいんですが、Objective-C with JavaScriptだっていうのと、あとライセンス料が必要という点でした。
この2つのツールの検証を経て、Wikitude SDK for iOSを採用しようという流れになりました。
ARマーカーの決定
続いて、同時にトラッキングする自転車の台数が7台は検証の時点でクリアしたのですが、「なるべく安価で実現する」という部分で、appleのARKitなら完全無料だったのですが、Wikitude SDKのライセンス価格を調べてみると、30万ちょっとくらいかかってしまいました。
この「安価で実現する」という部分に関しては、「ん~、ごめんなさい!」となったわけです。ウン百万まではいかなかったので、なんとか30万くらいお願いしますと会計にお願いして、これで実現することになりました。

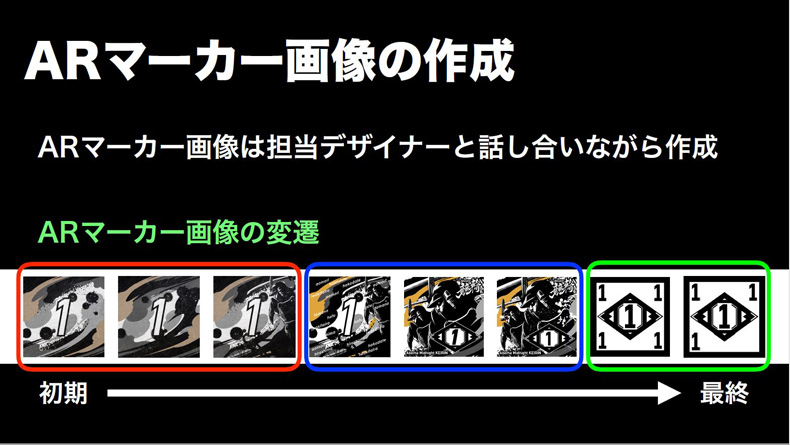
まず一つ目ですが、ARマーカー画像の作成の部分に関して、ARマーカー画像はちゃんとデザイナーと話し合いながら作成しました。うちとしては、修正に修正を重ねまして、全部で7パターン作成していただきました。マーカーの方向性を大きく3つのベースに分けることができました。

流れとして、まず一つ目のマーカー、フェーズ1ができた理由なんですが、こちらは高い認識精度のトラッキングを実現できるようなARマーカーにしようという目的でつくりました。良いARマーカーの条件とは、調べてみると、画像サイズがだいたい500pxからだいたい1000pxの幅・高さを持っている正方形に近い画像で、模様や形などがマーカー全体にまんべんなく分布しており、コントラストが高く白背景が少ない、という条件が、基本的に画像トラッキングの良いマーカー画像として、必要になっている条件になります。この条件を意識して作ったのが、フェーズ1なんですが、細かいひっかき傷や擦れの表現を入れてみたんですね。しかしあまり認識精度の向上にはつながらなかったです。ただ、この1という文字部分に対してはけっこう強めの反応が出たので、もしかしたら文字加えてみるといいのかなと思ったんですね。

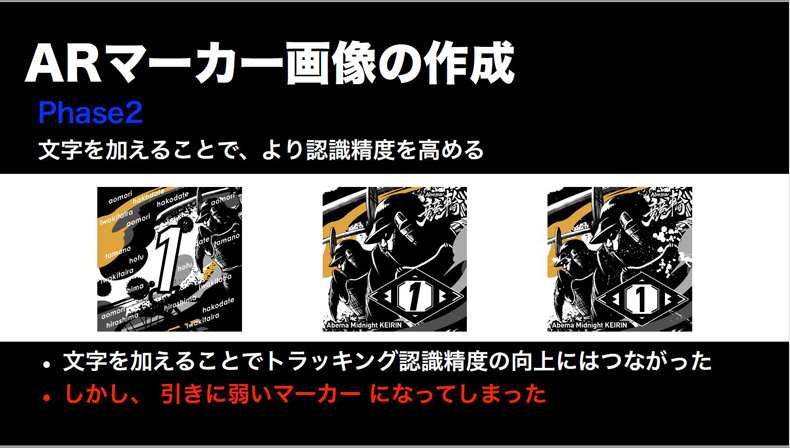
その流れから続いて、フェーズ2で文字を加えることにより認識精度を高めれるかなと思ったんです。文字を細かめな文字だったり太目な文字だったり入れてみたのですが、文字を加えることで、認識度の向上にはつながりました。しかし、引きに弱いマーカーになってしまいました。引きに弱いマーカーは困るんです。理由として、競輪のレース予想の解説には7台が1列に並んだ絵がどうしても必要です。
引きに弱いと、どうしても解説時には解説者がマーカーを動かすので、マーカーを動かしたり移動すると、ARが消えてしまう。マーカーを動かしたり移動したり、マーカーに手が重なってモデルが消えてしまっても、手を離したらまた復帰されないといけないので、フェーズ2では復帰力が弱いという結論になり、やっぱり引きに強いマーカーが欲しい、と思いました。引きに強いけれど、認識精度もある程度もった状態を実現するにはどうしようかという流れになり、最後のフェーズ3に入りました。

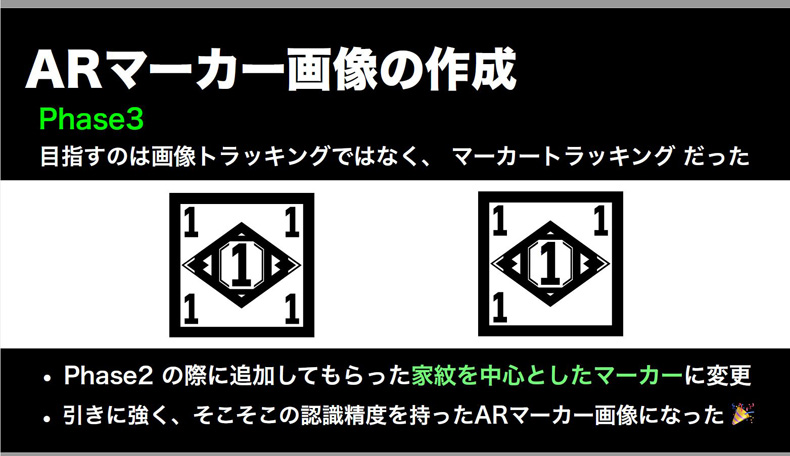
フェーズ3で目指したのは、実際画像トラッキングではなくてマーカートラッキングでした。どういうことかというと、マーカートラッキングに至った経緯として、昔のARマーカーってけっこう簡素な白黒マーカーが多かったなと思い出したんです。ARKitとか。その中で、白黒のARマーカー時代は引きにも強かったイメージがあり、白黒のARマーカーでググってみると、「あーあーあーあー、(作りたいマーカーは)どっちかというとこれやんけ」と。というわけで、フェーズ2の際に追加してもらった右下の家紋の部分を中心にしたマーカーに変更することによって、引きにある程度強くて、かつある程度の認識精度をもったARマーカー画像になりました。
最終的には、2つのマーカー画像で検討したんですけど、どうしても全てに数字があるマーカー画像は中央で足太りになってしまい、認識ズレが発生することが分かってきたので、そういうことがわかったため、結果的には一番左のこの3つの隅に数字がかかっている状態のマーカーを作成しました。
このようなわけで、モデルの作成と画像トラッキングの部分も本当はあるのですが、今日は話していると時間がどうしてもないので、今回は割愛させていただきたいと思います。特に画像トラッキングの最適化の部分は実際かなり苦労した点があるので、今回懇親会の時にお話しできればと思います。
こうして、全てなんとか無事に納期までに完成しまして、プロジェクト要件をすべて達成することができました。実際に、無事本番に間に合いまして、実現することができました。

最後にまとめに入りますが、ARkitのイメージトラッキングは同時トラッキングに制限がありましたが、ARkit以外にもiOS向けのARアプリ開発ツールはいくつかありました。 また、要件によって、事前に画像トラッキングなのかマーカートラッキングなのかというのを判断しておくと、ARマーカーなどの作成はしやすいのかなという印象を受けました。今回この3点が皆様に伝わっていれば幸いです。
4.小池 浩希さん【ホログラムの話】
初めまして。ホログラム専門家の小池です。よろしくお願いします。今から15分間、ホログラムの話をするのですが、「ホログラムってなんだよ」とたぶんみなさん思ってらっしゃると思うので、『ホログラム=AR』という話を前提にして、聴いていただけたらと思います。

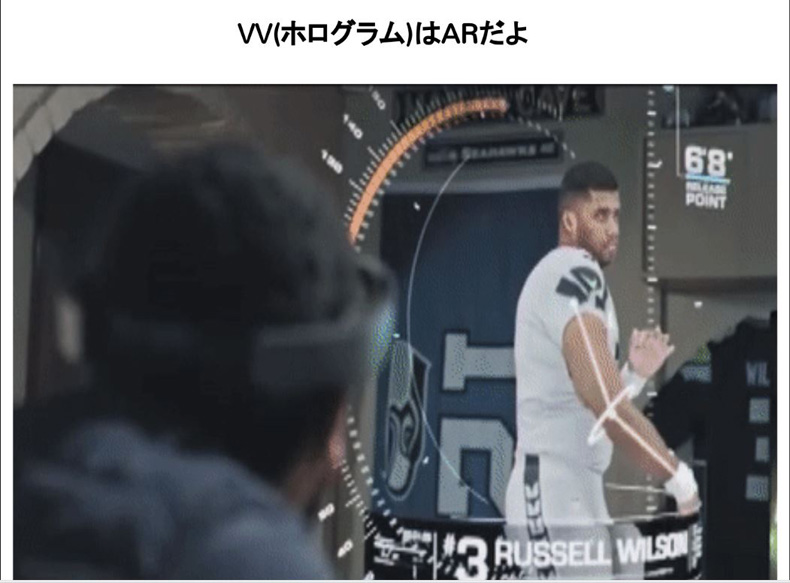
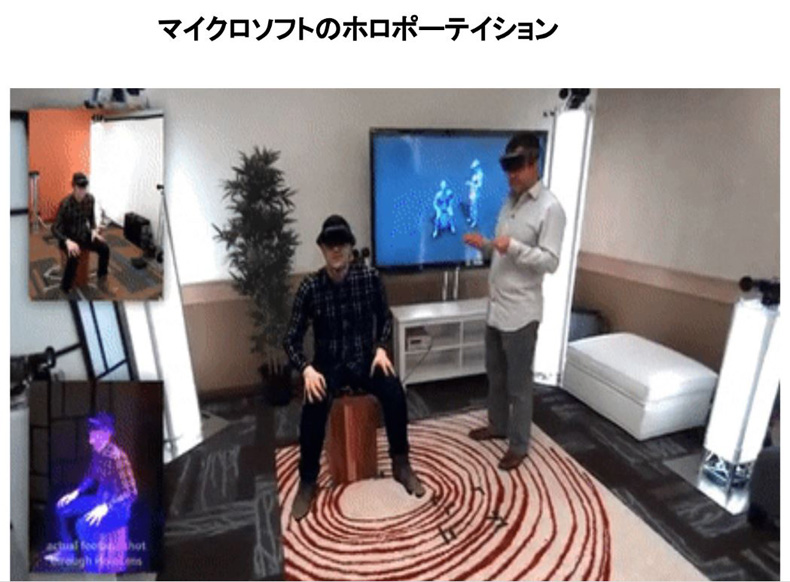
これは2016年のマイクロソフトがNSSと組んで出したコンセプト動画なのですが、これをやりたくて僕は起業してます。具体的にやりたいのは、ホログラムのストリーミングサービスです。ホログラムだと目の前に等身大の選手が現れて、好きなように選手やプレーをみることができる。これはすごいなあと感じ、自分でやりたいと思って起業しました。本日は、わたくしのお話をさせていただいて、スライドで「VV(ホログラム)」とあったんですが、VVはボルメトリックビデオという意味で、このボルメトリックビデオは体積のある動画という意味です。これを普通にアメリカ人に使っても99%みなさん「知らない」と言いますので、我々は業界内ではVVといいながらも、普通の人にはホログラムという単語を使ったりしています。どうしてホログラムをやっているのかというと、実は私はカナダで起業したのですが、会社をつぶしてしまい、日本に帰ってきて、今は日本で起業準備中なので、カナダで何をやったのか、ホログラムの最新トピックと、今日本でやろうとしていることをお話しさせていただきます。
自己紹介で「VVでブイブイやってる小池です」とFacebookとかTwitterとかブログでは書いてるんですけど、私はもともと高校を卒業するまで日本にいて、卒業した後シリコンバレーで映画製作を勉強していました。そして日本に帰ってきた後は日本の映画業界のフリーランスの制作部で活動してたんですが、2014年にVRに出会ったんです。僕はスターウォーズが大好きで、VRにあった瞬間に「これってホログラムなんじゃないの?」と思って、人生をホログラムにかけることを決めました。
2014年とか2015年の日本では、VRをやっているところはほとんどなかったので、とある小さい会社に入り、そこでVR事業部を立ち上げて、VRツアーや360度動画などを担当していました。そこでは、シルクドソレイユさんのトーテムという作品の360度動画をフジテレビさんとシルクドソレイユに営業をかけて取ってきて、スクリプト書いて脚本書いて監督して撮影して編集して公開まで全部一人でやっていました。でもやっぱりホログラムをやりたいなと思って、世間的にも頃合いで、VRが盛り上がってきたと感じたので、2017年にバンクーバーでキュービックムービーをやりました。
そもそもホログラムとは?

まず、ホログラムって何という話なのですが、「スターウォーズのでしょ」という答えがほぼほぼ返ってくるんですが、これは大正解ではあるんですが、実は我々が言っているホログラムと皆さんの中で想像しているホログラムというのは若干ずれがあるので、まずこちらのお話をさせていただきます。
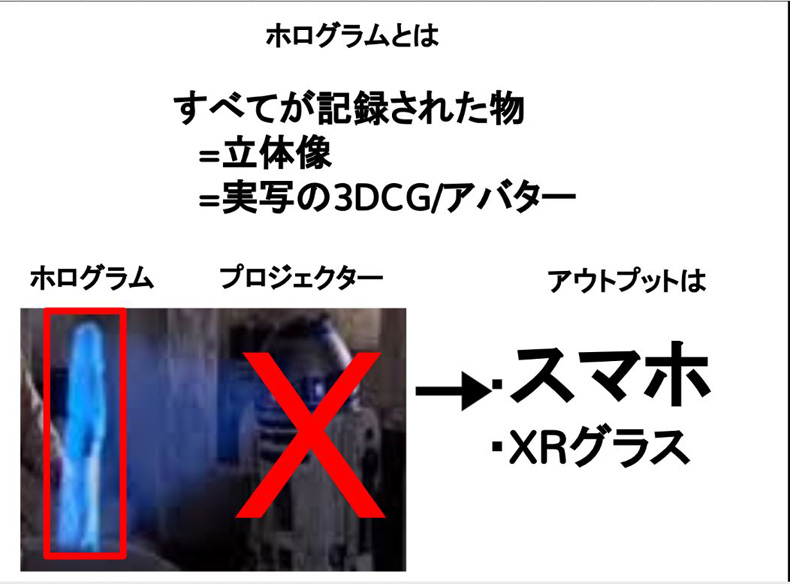
ホログラムの語源というのは、『すべてが記録されたもの』という意味なんですね。
なので我々は、それを立体像ですとか実写の3DCGとか実写のアバターのことをホログラムと呼んでいて 、赤い丸で囲んである元データのことを我々はホログラムといっています。なので、これを撮影して記録するところ、それを発信するところを私がやっていたという感じです。

このR2D2はプロジェクターなので、これは僕はやってないですし、この技術もまだ商品化されてないです。アウトプットとしては、撮影したものはスマホで見てもらうとか、XRのグラスで見てもらうっていうものを想定してプロダクトを作ってました。似ていてすごくややこしいのが、ホログラピーという言葉です。ホログラピーはレーザー光線などを利用して空中に立体像を映し出す光学技術ですので、このプロジェクターはもうホログラピーのテクノロジーを利用しているものなんですね。ホログラピーは、ピクシーダストテクノロジーズの落合陽一さんがやられています。
次になぜホログラムをやるのかなんですが、我々のモバイルコミュニケーションというものはポケベルから始まりまして、携帯電話が生まれて、携帯電話で電話ができるんだけどそのうち写メが送れるようになって、スマホが生まれて今ではスマホでビデオチャットができるまでになった。いろいろな技術が生まれてきてるんですね。2020年以降の5Gの時代には3Dデータの通信ていうのが主流になるといったことが言われています。そして、ホログラムが次世代メディアとして注目を集めているんですが、このホログラムを作って配信するという技術が今はまだあまりないので、じゃあそこでやっていこうというモチベーションで起業しました。
カナダでの経験
次に、カナダで何があったかなんですけど、まず、10か月間はひたすら人に会っていました。例えばビックカメラに行ってホログラム撮影できるカメラくださいといっても、たぶんないですね。ホログラム専用カメラなんてこの世に存在しないです。じゃあホログラム開発したいから求人かけたところで誰か来てくれるかとゆうと、ホログラム開発経験者なんてそこらへんに歩いているわけでもないので、ただひたすら10か月間人に会って、どんなハードやスキルが必要で、もっとデベロッパーも必要なのかよくわからない状態で、バンクーバーに行って起業したんですね。言っていたのはKinectでできると思うみたいな、ただの仮設なんですけど、とても自信をもってバンクーバーに移住していました。

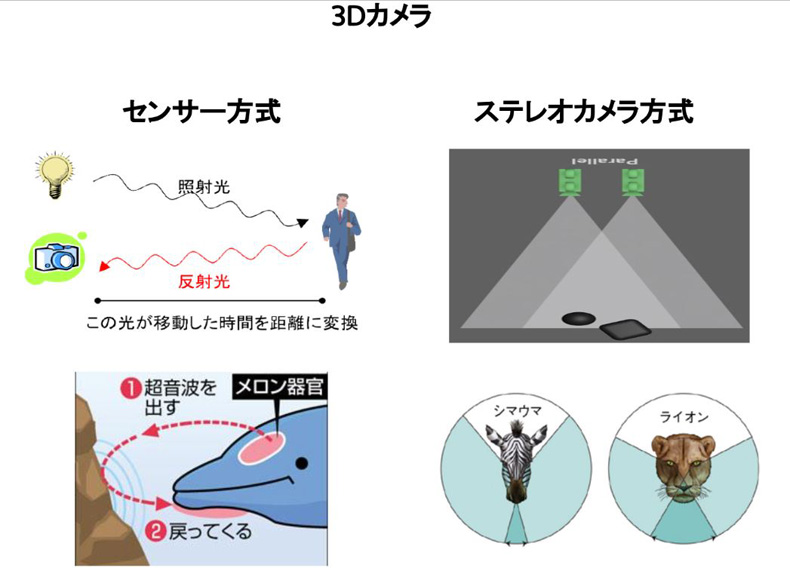
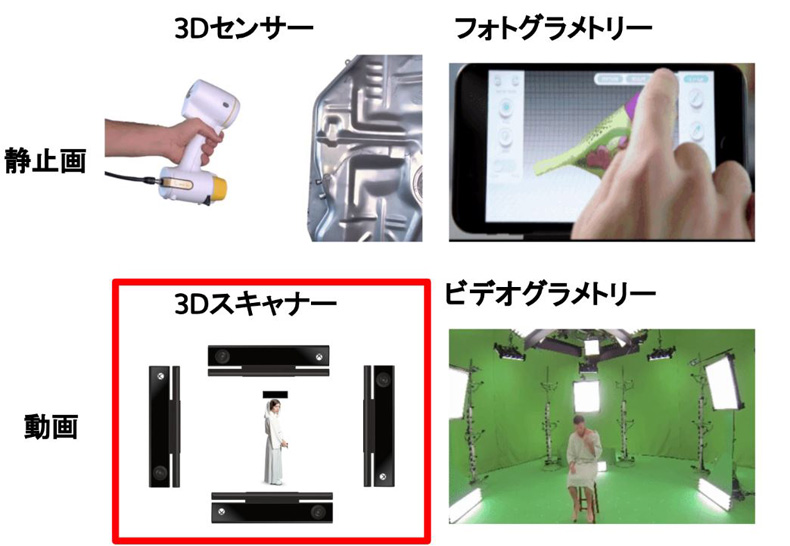
Kinectをたぶんご存じない方いるかもしれないですが、マイクロソフトが発売したジェスチャーや音声認識によって操作ができるデバイスです。簡単に言うと3Dカメラが使われているXbox用のコントローラーなんですね。3Dカメラでホログラムができるのではないかという仮説をバンクーバーで起こしました。3Dカメラ、簡単に説明すると大きく分けて2つあります。1つ目がセンサー方で、イルカやコウモリは超音波を出して、跳ね返ってくる超音波で物との距離や物の形を取っていると思うんですけど、それをカメラに転用したテクノロジーです。もう一つがステレオカメラ方式です。人間の目は2つありますが、左目と右の目、見ている映像が違います。ただ、頭の中で理解している映像は1つで、2つの映像を合成して、物の距離と物の立体感を取っています。それを転用したのがステレオカメラ方式の3Dカメラです。どっちが良い悪いはいろいろあるんですけど、今日は時間が限られているので飛ばします。

また、それぞれ3Dセンサー方式とステレオカメラ方式を転用した3Dキャプチャー・3Dスキャンの方法があります。まずセンサー方式ですが、3Dセンサーを利用したスキャナーを単純に3Dセンサーでスキャンしていったものを一つに合成するものです。次に、ステレオカメラ方式は、先ほどMESONさんがおこなわれていたフォトグラメトリーですね。だいたい100枚ぐらいの写真を撮って、その写真と写真の間のずれから一つのオブジェクトに合成するというものです。2015年にこのフォトグラメトリーのやり方をマイクロソフトが、ビデオフォトグラメトリーに転用させたんですが、単純に100個のカメラを使って動画を撮影して、100個の動画を1個のホログラムに合成するという力技のものでした。そのため、1秒間のデータが100ギガバイトぐらいあって、それを処理するというコンピューターをフル稼働させてやっていたりするんですけど、これをもっと簡単にできないのかなと思って僕が3Dスキャナ方式のKinectでいけるんじゃないのかという仮説でやっていたということですね。ちなみに僕はテクノロジーの理解はしているんですけど、コードは全くかけないんで、イメージでディベロッパーに「作って」と伝えてます。4つとか3つとか2つとかなんでもいいですが、複数台のKinectを使って3Dスキャンしたものを組み合わせて、スマホで見れるようにしたいと。アウトプットは、クロノスのデモを見せていました。これは3DCGのアニメーションなんですけど、Googleのchromeで動いています。上とか下とか全部を見ることができて、拡大とかもできて動かせるというもので、「これがVRモード、これがARモード、これをやりたい」というイメージでディベロッパーに投げて、作ってもらいました。
実際にすごく成功しまして、まずリアルタイムにホログラムキャプチャするソフトウェアと、そのキャプチャでできたものを保存する独自のファイルフォーマットと、その独自のファイルフォーマットをストリーミング再生できるウェブのプレイヤーというものを作りました。で、ホログラムをVRで見ていただくかARで見ていただくか、自由に見ていただければいいかなと思って作ったのですが、ディベロッパー0の時から始めて、そこから求人をかけて3ヶ月で開発して展示会に出したという形のプロトタイプです

2016年にマイクロソフトが発表したホロポーテイションのデモがありまして、これとやっていることがほぼ同じで、違う部分の、「ウェブで見てる」というところをご説明をさせていただくと、この部屋にいるのは実は白いシャツの人だけなんですね。で、左上のところに別の部屋にいる男の人をキャプチャしてるものをカメラで、ARでみせている。で、実際に左下の映像が白いシャツの人が見ている映像なんですけど、これすごくかっこいいですよね。このホロポーテイション。ただ、そもそもホロレンズをもってる人なんて普通はいないじゃないですか、あんまり。持っていたとしてもこのアプリをダウンロードしてみてもらうというのは少しめんどくさいかなと思ったので、そこをすごく簡単にしたくて、とりあえず配信者のカメラは絶対必要なんで、配信者が撮ったものを見る人は普通に Google chrome か、Fire fox があれば、スマホでもパソコンでもどっちでも見れますよ、というのを、やったんです。これをちょっと簡素化したのが作ったプロトタイプだったのですが、作った時は「けっこうすげいやばいのできたな」と思いました。技術やっている方ならすごいってなんとなくわかっていただけると思うんですけど、これをもって資金調達すればいいと思っていたのに、全然資金が集まらなかったんです。技術のリファラルがとれないとよく言われました。何がすごいのか、どういう技術が他と違うかというところが全然理解されなくて、結局資金調達ができずに資金がショートして、会社をつぶしてしまいました。そこで今、日本に帰ってきて新しいチャレンジをする最中です。シリコンバレーにいるときに日系のVCの方に「こんな恥ずかしいもの持ってくるな」というようなことをいわれたので、かなりショックだったのですが、今はもっといいものを作ってまたシリコンバレーまでもっていこうかなと思っています。

今後とARの最新情報
最新情報でいうとAzure Kinectというのが今年出ます。そのAzure Kinectが複数台をリンクさせて動かせるイメージのもので、たぶんスモールキットみたいなものも出してくると言われているので、予想なのでわからないですけど、たぶんマイクロソフトKinectを複数台買えば必然的に僕たちがやっていたことができるのかなと思っています。
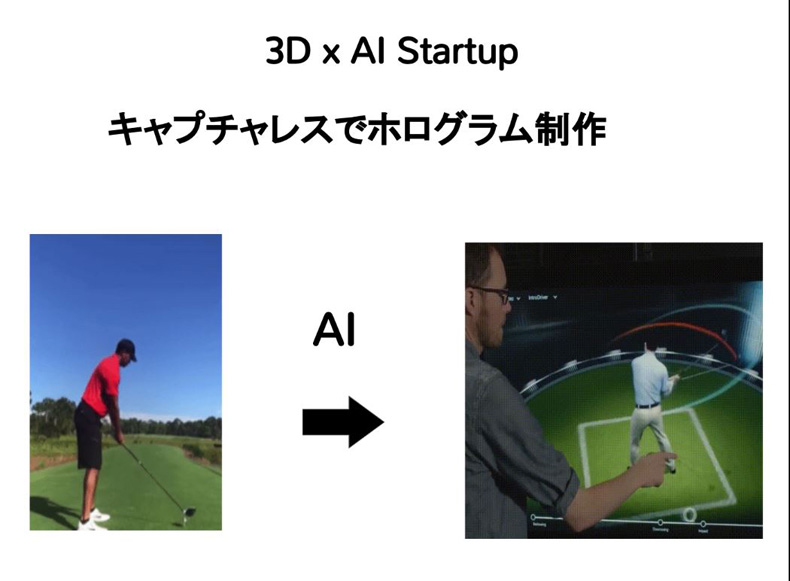
一応、先ほどのセンサー方式の3Dカメラが今スマートフォンに付きだしていまして、iPhoneですとXシリーズにはインカメラについてます。ただ、アンドロイドにも付きだしていて、Huaweiとか、今度ギャラクシーのA80にもつくようです。それに、スマートフォンでも3Dキャプチャーが簡単にできるようになると思います。一応今日本でHolotch Inc(仮)という会社を起こそうとしているのですが、やろうとしているのは、ちょっとキャプチャーのところは毎年もしかして出してくるので、あんまり今やらなくていいかなと思って、キャプチャーレスでホログラムを作れないかなと思って今やろうとしています。キャプチャーレスというのは例えば、YouTubeにあがってる動画を3Dに変換するみたいな、去年の夏ぐらいに「3D×AI Startup」というYouTubeの動画を3Dに変換しているデモが出たんですが、これ、おもしろいなとおもってやろうかなとも今思っています。ただ、一応その、ホログラム作ったりとか、3Dデータをストリーミング再生するとかはできるので、もし興味がある方があれば一緒に作ったりとかができるかなと思います。

僕、Twitter(@Hiroki_Holotch)のフォロワーが先ほど見たら62しかいなかったのでもしよかったらフォローしてください。よろしくお願いします。ありがとうございました。
5.Gugenka(R) 統括プロデューサー 三上昌史さん【ARとVRの話/HoloModels】
Gugenka・ホロモデルとは
Gugenkaは会社というか、社内ベンチャーのような感じでやっています。今日はARの話というテーマなんですが、GugenkaはVRとARどっちもずっとやってきていますので、どちらもお話しできたらなと思っております。

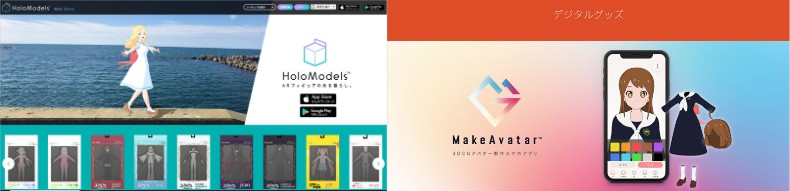
VTuberというと東雲めぐというVTuberだったりとかもプロデュースしたり、いろんなアニメ系のVR、ARを手掛けたりしています。我々は、デジタルフィギュア・ホロモデルというものとキャンメイクができるメイクアバターというサービスをやっているのですが、今日はホロモデルについてお話ししたいと思います。見て頂いたほうが早いとは思うのですが、どういうことをやろうとしているかといいますと、アニメのフィギュアにはいろいろあると思うのですが、それをデジタル化しようという取り組みをしておりまして、2017年くらいから商品化を始めております。一般的なリアルフィギュアはだいたい商品価格が13,000円とかで、実はけっこう制作も大変でして、商品か決まってからだいたい一年くらいで製品が出るようなものになっているんです。そのため、アニメですごく人気が出たキャラだとしても、一年後に人気が継続しているのかどうかはなかなか難しいところなのです。それをデジタルフィギュアにすることでスピーディーに商品化できます。また、「部屋の中に飾っておいたら奥さんに捨てられた」とか、そういったことも、デジタルであればないと思っています。

商品紹介
もうすでにいくつか商品化していまして、七つの大罪でいえば、今は固定のポーズになっていますが、自由にポーズを取らせることができたりとか、最近実装したものだと、ボイスをつけられたりだとか、かなり細かいセッティングができます。さらに、ジオラマを自分で作れるようなものをやろうかなとも思っております。VR・ARというくくりの中で気づいたところなんですが、結局ARで見ているものをですね、1分の1にした後に、部屋もCG空間にしてしまうともはやVRとあんまりかわんないなというところもあるので、ARとVRの境目ってのは結局無くなってくるのかなという感じもしています。360度3DCG空間に入ってしまうと、もうVRと変わんないですね。いまはARキットとARコアを使って開発しているんですが、これからVRのほうにも、表示できるようにしていこうかなと思っております。今ある機能としては以上で、次が今後実装しようと思っている部分なのですが、マルチ機能やVRモードの切り替えなどもおこなっていこうと思ってます。
こんな感じで「Re:ゼロ」(「Re:ゼロから始める異世界生活」)だったりとか、鬼太郎とか、いろいろな商品を販売しておりまして、今は3,500円くらいで販売しているんですね。私はわりとARとかってまだまだマネタイズフェーズじゃないのかなと思ってる中で、当社ではすでに販売を始めてまして、人気があるものだと数百体くらい売れたりもしているので、意外とARはまだまだマネタイズができていないかなという社会の中で、当社はマネタイズできているのではないかなと思っています。
目指すのは「シームレス」な世界観
もちろん今の数でいいとは全く思っておらず、これからVRにも対応したり、ARデバイスなどが出てくるとさらにいろいろと伸ばせるんじゃないかなと思っております。 ゆくゆくはクロスプロットホームを目指しておりまして、「ウェブストアで購入していただいたものがいろいろな端末で使えるようになる」というビジネスモデルで動いております。イメージとしては、クレジット決済でウェブストアでデジタルフィギュアを購入していただいて、アプリ(App Store/Google Play)のアカウントと連携して使用できるというようなものです。
駆け足で話してしまいましたが、あともう1個、追加として取り組んでいるものがVTuberの流れを汲む「自分のアバターを簡単に作れる」というキャラメイクの仕組みです。アニメのキャラクターのモデルを作っている中で、自分も一緒に写りたいなという要望もあるとは思うんですが、アニメキャラとリアルな自分の顔が並ぶのはなんとなく違和感が出てしまいます。そこで、自分のアバターを設置してアニメキャラと一緒に並べることができるといったものに今取り組んでいます。
こちらもマネタイズの部分としては、いろいろなアニメとコラボしていって、今ですとコードギアスの衣装とコラボしたりとか、これからどんどん増やしていくのですが、私共の目指している世界観としては、VRであったりARであったりという世界でも、アニメコンテンツを結び付けていって、シームレスに楽しんでいただけるような世界が作れたらいいなと考えております。
以上、ありがとうございました。
6.GRAFFITY CEO 森本俊亨さん【ARイノベーションを通して人と人とのつながり方がどう変わるのか】

ARの領域とGraffity
今回のテーマは「ARイノベーション・ARを通して人と人とのつながり方がどう変わるのか」というものです。このテーマに関して、僕達の会社はすごく検証をしていて、そのお話をしていきたいと思っています。
簡単な自己紹介なんですが、僕はこのGRAFFITYという会社をちょうど2017年に創業しました。もともとのバックグラウンドは、まず1994年生まれで大谷翔平と一緒の年齢になっております。平成は大谷の時代なんですけど、令和は森本の時代といっていただくことが今年というか令和の抱負となっております。慶応大学で機械学習をずっと学んでいまして、ABEJA PKSHA テクノロジーとか、ドワンゴAIラボで研究をさせてもらって、研究から事業開発まで全てをおこなってきました。そういうわけで僕は、どっちかというとAIのバックグラウンドとなっています。
結構「ARってどういう領域かな」と思う人は多いかと思うんですが、人工知能(AI)の画像処理の文脈がすごく強い、大きなイノベーションが起きてそこで広がっているなという印象が、僕にはあります。今多くのARKitで公開されているところも、結構人工知能の方が使われていたり、後はディープラーニングも10年入ってくる中で、かなり多くの表現ができているというところで、かなりAIのエンジニアというところがARの領域により深く入っているかなと僕自身も考えています。ということで簡単に今日は三本立てで、1つ目に会社の紹介と2つ目にメインテーマの仮説検証をしたところをお話しして、最後にいろいろな告知をさせていただきたいと思っております。
まず会社に関してですが、僕達の会社がどのような会社かというと、「ARイノベーション・AR」というものを軸にARコミュニケーションアプリをやっていくというところです。テーマとしては「10億人の生活を便利に豊かにするグローバルなサービスを作りたい」と思ってやっております。世の中は便利になるだけではなくて、どんどん可処分時間が増えていくので豊かさを求めます。そういったところでの豊かさをテーマにしています。

今やっているところでいうと、ARゲームにフォーカスしようかと思っておりまして、ARゲームでリアルをもっと面白くしていきたいって思っています。実際にペチャバトというアプリをつくっております。ペチャバトっていうのをご存じの方どれぐらいいらっしゃいますか? (大多数の参加者が手をあげる)…おお皆さん、ありがとうございます。
「ARシューティグバトルペチャバト」は、世界で初めてのマルチプレイのゲームというところを開発・発明しました。これ自体はかなり好評をいただいておりまして、特に中高大学生はよく使ってくれるようなアプリになっております。このプロダクトは実は4つ目のプロダクトでして、ペチャバトに至るまでにどういうふうにきたのかという話をしていきたいなと思っております。

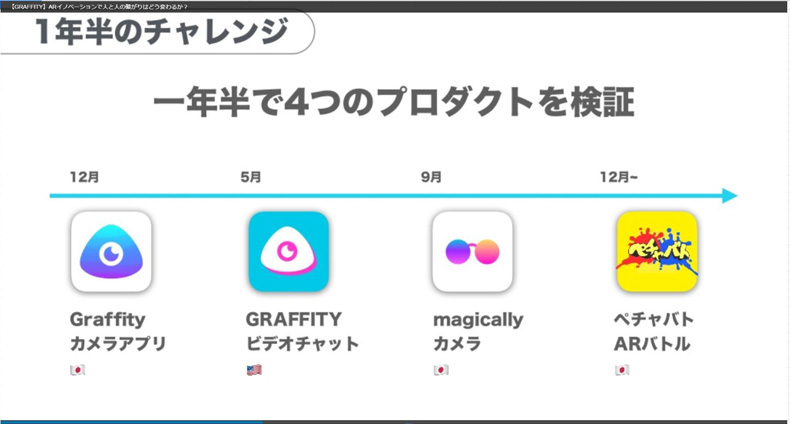
ペチャバトに至るまでのアプリ開発とそこからの学び
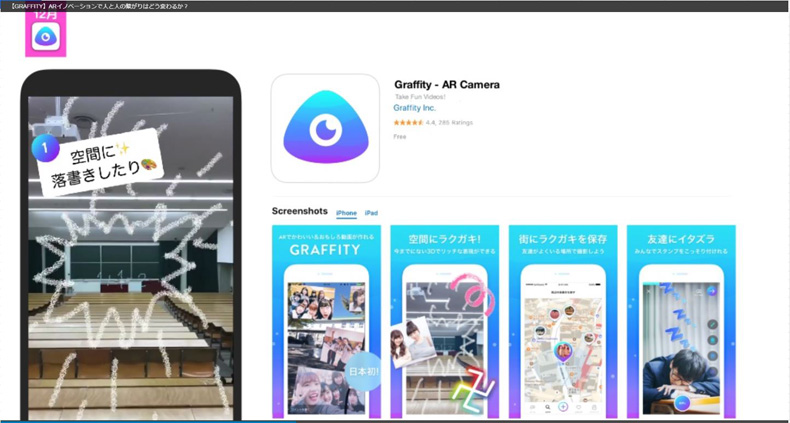
僕らは4つのアプリを出していまして、一つ目はGraffityっていうセカイカメラのようなアプリを出しました。そして、そのあとにアメリカに行って、カリフォルニア州のLAで実際にビデオチャットを開発しました。そのあとに実は、まったくリリースもなにもしてない謎のカメラアプリを出してまして、その後にペチャバトという感じになります。
最初は僕もエンジニアだったので、一番最初は僕が結構メインで作ったかなという感じだったのですが、残り3つはあるスーパーエンジニアに作ってもらってました。なんと、作ってもらっていたのはわずか1名で、みなさん多分知っているかと思いますが、KBOY(ケーボーイ)という方がいらっしゃるんですけど、彼が作っております。実は、彼はもうフリーランスになってしまったのですが、ARの実力がとてもあるのでもしARのアプリを作ってほしいみたいなことは頼んだらいいんじゃないかなとは思っています。僕らの開発環境は全部、SwiftとiOSのみで開発しました。僕自体もそうなんですが、KBOY自体もSwiftがすごい得意だったっていうところがまず1つ目。また、日本だとまだARコアを採用してる端末は少ないと思うんですが、そういった意味でiPhoneのみで作れたというところが2つ目。あとは、コミュニケーションアプリをいろいろと作るのでARKit以外、AR体験以外のところも結構大事なので、そこのサクサク感が大事という点でネイティブがいいなというところ。あと、検証の速さがそうなんですけど、Unityは結構ビルドの時間がかかったりするっていう、まあ体験としては多いかと思うんですけど、まあやっぱSwiftだとすごいサクサクなんですよね。なのでそういった中で、SwiftのほうがいいなということでSwiftでずっとやっていました。

4つのうち、最初のアプリはですね、「空間に落書きしたりとか空間にものを置いたりしながら、動画を撮ったり、ある場所に実際に3Dモデルを保存できる」というような、いわゆるセカイカメラをやらせてもらってました。これは結局クローズすることになるんですけど、ここから得た学びを簡単に紹介していきたいと思います。

まず、AR体験というのはオープンよりクローズドだということです。これは結構大事なことで、たぶんARアプリでオープンなことは絶対になくて、なぜかというとみんなが見ている視界を共有することになるんですけれど、けっこうプライベートなんです。それを共有するとなると、結構近い存在の人とになる。みなさんLINE使っていると思うんですけど、LINEだと結構メッセージ送る人多いと思うんですが、メッセージする人とのコミュニケーションがすごい大事になってくる。だから、スナップチャットがすごく相性がいいというのはその理由でして、スナップチャットが一番AR強いと思うんですけど、クローズのほうが相性いいよねっていうとことです。また、ここら辺(自身の前を手で示す)にですね僕が事前に落書きをして保存しているわけなんですが、それをわざわざ他人がスマホで見ないということがわかりました。かなり普通なことなんですが、友達が作ったコンテンツをわざわざスマホARをあててみないです。スマホはAR体験するときに縦に立てるじゃないですか。で、この今の動作ってカメラでしかやらないんですよね。滞在時間でいうと1スポット2~3分ぐらいが平均的になっているのですが、わざわざかざしてもらうためには強い動機が必要だということがわかったんです。友達が簡単に描いた落書きとか3Dモデルとかメッセージとかそこに置いたとしてもそれをわざわざやらない。そこまで強いモチベーションじゃないっていうのがすごい大きなところです。これが、二つ目に学んだことになります。そしてあとは「見る体験」。人のメッセージを見る、見てもらうためにはリッチなコンテンツが必要だなって思いました。友達じゃなくてリッチなコンテンツだったら成り立つと。AR CityをMESONさんがやってましたけど、ああいうリッチなコンテンツであったら成り立つと思うので、結局はロケーションベースでしか成り立たないというところもわかってきました。だからこそ、次は「見る体験」じゃなくて「楽しむ体験」にしていかないと、強いモチベーション体験ですね、そうしていかないとまずいんだろうなというのをずっと思っていました。
それから実はリアクトネイティブを某SNSのところで使っていて、まあコアのところはARKitで作ってました。この2つを利用したなかで絶対やめたほうがいいなと思ったところがありました。それは、結局ブリッジがとてもめんどくさいというところです。また、Swiftの3Dモデルの扱いがすごく気になっていたということがありまして、unityだとね、FEXみたいなファイルが実はけっこう対応してるんですけど、Swiftだとぜんぜん使えなかったです。ようやく、新しいフォーマットがでたところなんですけど、まだまだそれに変換できるってところも現れていないので、結構Swiftでは3Dモデルの扱い方は厳しいかなと思っています。特にアニメーションですね。アニメーションは扱いが難しいかなって思っているので、みなさんSwiftを使うときには、「3D表現がないようなものはSwift」みたいな感じで考えていただければと思っています。

次に作ったものが「ビデオチャットをしながら落書きができる」というもので、これは目の前に、チャットをしている人が落書きをしてくるものです。例えば、目の前にハートを描くと目の前にハートが出てくるみたいな。そういった新しいリアルタイムになんか共有するようなものを作りました。で、これなんでかっていうと、そもそも見る体験って微妙だなって思ってて、楽しむ体験にしたい、で、インタラクティブなことをしたいと思ったとき、リアルタイムになにかできればいいじゃんという思いになってきました。その当時は、大変だと絶対スマホ開かないよねって思ってたんで、既存の体験につながるようなビデオチャットみたいなところからリアルタイム入っていけるんじゃないかなと思ってやっていきました。さらにコンテンツも追加していこうとなり、自分がアバターになって、ちょこちょこ歩いたりするというようなものを追加しました。それを実際に違うところでやってみて位置もわかるとか、自分の顔を事前に認識して目と口を切り取ってなにか物にくっつけることができるというもの。これは、アメリカでとても流行ってるやつですね。で、もう一つが、切り抜くことができるっていう感じですね。写真を切り抜いて送れるとか、いろいろなARのコンテンツを作っておりました。嬉しいことにアメリカではいろいろとフィーチャーもされました。しかし、嬉しいな、うまくいったなとおもいきや全然ダメでした。

ここから学んだことですが、ARは遠くに離れている人をつなぐものではなくて、近くの人と体験をより拡張するものだということでした。これはすごく大事なことで、遠すぎると見ている世界が違うんですよ。目の前にコップがあってコップだよとメッセージを送っても、向こうの相手のほうには実際にはコップがないわけですよね。「そんなの全然楽しくない」というわけで、コンテンツを作っていく中でぜんぜん面白いものが作れないな、なんでだろうって思ったときにこの距離の問題がわかりました。なので皆さんARの共有体験作るときは、『遠くの人をつなげるのではなくて近くの人をつなげる、目の前にいる人とつなげる』ということをすごく意識するといいかなと思います。ちなみにビデオチャットのほうは、スリーディオというATRを使っているのですが、これはすごくお勧めです。後は、結構マシンラーニングを多用してたんですけど、SwiftのCoreMLをすごく使っていました。これはすごく良かったです。このあたりが学びですね。

次に、magicallyという、お蔵入りになったアプリを実は作っていました。フィルターに特化したものを今作ってて、例えばシャボン玉を出したりとかいろいろなものを出したりするんですけど、それに加えて例えば人の姿勢を検知してフィルターを付けたりとか、街にエッフェル塔とかにフィルターを付けたり、今スナップチャットがやっているようなことを当時やろうとしていました。

このアプリ開発からの学びというのは、ARの撮る体験にフォーカスしたんですが、「既存のSNS強すぎ問題」でした。アプリを作る際に、リッチなコンテンツを作る、フィルターを武器とし続ける・作り続けるということが大事なゲームになってくるのですが、スタートアップ企業においてはとても難しいなと思いました。さらに、独自モデルを量産しなければいけなかったので、例えば東京タワーを認識するとか、後は人の姿勢を認識するとか、その容姿まで認識するというモデルを僕自身が今作ってたんすけど、結構AI部隊がすごい必要だし、学習データコストが異様なほどかかるということがわかって、フィルターなら勝てると思っていたんですが、やっぱり既存のSNSに勝てるわけがないなと開発途中で思い、ピボット(方向転換)することになりました。

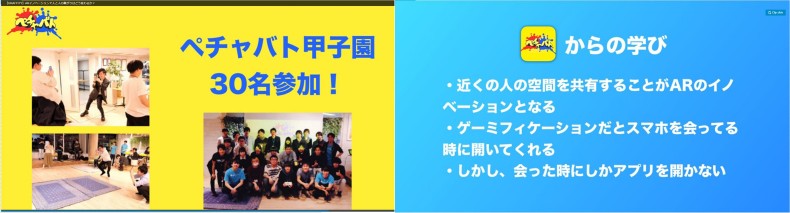
ARのイノベーション=「近くの人と空間を共有すること」/ぺチャバト
そういう中で生まれてきたのがペチャバトです。ペチャバトは当時、どちらかといえばビデオチャットの仮説の延長線上になって、ビデオチャットの時は遠くの人とつなげてたんですけど、目の前にいる人とスマホを使って何かできないかなってすごい思ってたんですよね。で、ペチャバトが成り立つ前には投資家全員から駄目だと、それはできないって、絶対にスマホを開くわけはないっていうふうにめちゃめちゃ言われたんですけど、強い動機、すごいゲーミフィケーションがあるようなものだったら唯一開いてくれるんじゃないかってところで、僕らはゲーミフィケーションに特化してやりました。実はですね、このペチャバトに至るまで3つのプロトタイプを作って、例えばスプラトゥーンみたいに塗るゲームとかね、いろんなゲームをする中で、シューティングってのが一番ARに相性いいな、今のARと相性いいなって思ったんで、シューティングにはなってました。結果としてはリリース二週間でバトル6万回ぐらいもやってくれたりとか、900件以上、1,000件以上4.5以上評価を獲得できたりとか、ペチャバト甲子園とかオフ会をやりまして30人くらい高校生が来てくれたりとか、すごく良かったと思っています。ペチャバトからの学びというのは、近くの人と空間を共有することがARのイノベーションだなっていうふうに思いました。ロケーションベースのARもまさにそうだと思ってて、たぶん友達と一緒に行ってなんかAR体験する、謎解きARなども最近あるんですが、あれも一緒にやるという中で、結局近くの人と空間を共有する、これ自体が新しいARがもたらすつながりの形、今までのSNSはずべて遠くの人をつなげるっていう概念だったんですけど、近くの人と体験を共有する、これがARのつながり方の方針なんじゃないかなっていうふうに気づきました。

で、この範囲だとウェアラブルぐらいなってくるとですね、目の前にいるときに、基本のコンテンツって会話じゃないですか、で、会話を拡張するみたいなことができるんですけど、会話をわざわざスマホで拡張したいと思わないですね。だから、そのゲーミフィケーション、ゲームっていうところが、エンタメ、ゲームみたいなところが一つ大きなアプリケーション、コンテンツになると思ってて、ただスマホARではイメージでいうなんかSNSみたいなスナップチャットであったりカメラアプリのみになってきて、新しいものでてこないかなと思ってます。ウェアラブルみたいなところは次来た時に大きな革命が来るんじゃないかなっていうふうには思ってるんで、僕たちはまずはゲームっていうところにフォーカスしようっていうふうにやっております。しかしですね、会った時にしかアプリを開かない問題ってのがありまして、ここら辺もちゃんと解消していきたいなというふうに思ってます。あとは技術対応のところですね。僕らARクラウドのツール使っていません。これ結構大事なことです。ARクラウドのツールっていうのは共有するまでが遅いし、大変悪いというのがぶっちゃけたところです。で、GoogleのARコアが提供しているクラウドアンカーってものがあるんですけど、共有までに10秒くらい時間がかかるんですよね、そして精度がとてつもなく悪いというので微妙だというところですね。あとはそれで結局独自アルゴリズムを作って、1秒以下にしました。これが一番の革命かなと思ってて、多くの、今世界中でも僕ら一個しかこういうアプリ出てないと思うんですけど、それはそういう理由かなと思いました。
あとは別途でARKit2.0でARワールドトラッキングっていうのがついているので、それで一応座標共有ができるんですけどそれも結構、体験が今までのユーザー体験から離れてるんで、それは珍しいなって思ってます。事前に誰かがこういうふうにスキャンニングしてあげて、誰かが見るっていう感じなんですけど、これ自体が既存の通信向けのサービスであればすごいユーザーのオンボーディングが大事になるんですけど、そこが違和感があるみたいなところで結構離脱するんで、僕らのサービスっていうのは実はバトルを開始してくれた人の約90%がちゃんと座標共有できてプレイできてるってところがGood use(グッドユース)としてありまして、ちゃんと違和感なくできてます。これ自体をAppleさんにも評価していただいています。PtoP(Peer to Peer)の部分はですね、Swiftのライブラリケーブル、マルチメディアコネクティビティっていうのがあるんですけど、それを使ってあげると非常にいいです。実は僕らのペチャバトはWi-FiもなくてもBluetoothもなくてもPtoPできるんですよね実は。そういう、規格がiPhoneにありまして、マルチメディアコネクティビティはその規格を使ってるんで、実は僕らはオフラインでもできるっていう感じのプロダクトにはなってます。なのでこれはおすすめです。
一年半で四つのチャレンジをして、最終的はゲームというところになりました。最初はコミュニケーションってところをフォーカスしてたんですけどゲームとなりました。で、今はペチャバトをやってます。

AWEについて
最後にというところで、AWEっていうイベントって知ってる方っていらっしゃいますか。結構認知ありますねありがとうございます。アメリカでやってる一番AR・VRのでかいカンファレンスなんですけど、その東京支部を実は僕とメザンの小林さんそしてエンドロールの大島君っていう方と一緒に今立ち上げております。最初のイベントとしてAWEの方に僕ら行ってきますんで、それでその報告会をやろうと思っています。で、ゲストスピーカーとしてインバーさんっていうなんかAWEを作った人かつスーパーベンチャーズっていうAR・VRに特化した最初のなんかファンドみたいなのを立ち上げたすごい方がいらっしゃるんですけど、その方にインタビューできることになりまして、それもしてくるので、ぜひこの会場にいる方は興味あればこれ検索してもらっていただければなと思っております。すでにですね、33名くらい実は登録しちゃってまして、ちょっと増枠しようかなとも考えてるんですけどお早めにっていうところです。後ですね、AWE USAっていうのが実はありまして、今月末ぐらいに開催されます。そこのですね、25%オフのクーポンのほうとかを僕らが持ってるんでAWE NIGHTのTwitterアカウントがあるのでそれをフォローだったりリツイートしていただければ25%オフになるので、ぜひ興味のある方はお声がけいただければなと思っております。
以上になります。ありがとうございました。
7.デモ参加者
株式会社MESON【ARCity】 
何の変哲もない床に神戸の街並みが出現した。
複数人、複数端末で同じ神戸の街並みを見ることができ、建物に近づいていくと、実際に上から見ているかのように、近づいたり、離れたり、といった距離感が表現されている。
【portal】
画像NGのため画像はないが、マーカーである大理石風のパネルを読み取ると、ただの壁面、床であった場所にランウェイが出現し、ファッションショーが始まった。
服の細部までしっかりと見ることができ、まるでファッションショーその場で最前列に据え割っているかのように感じられた。
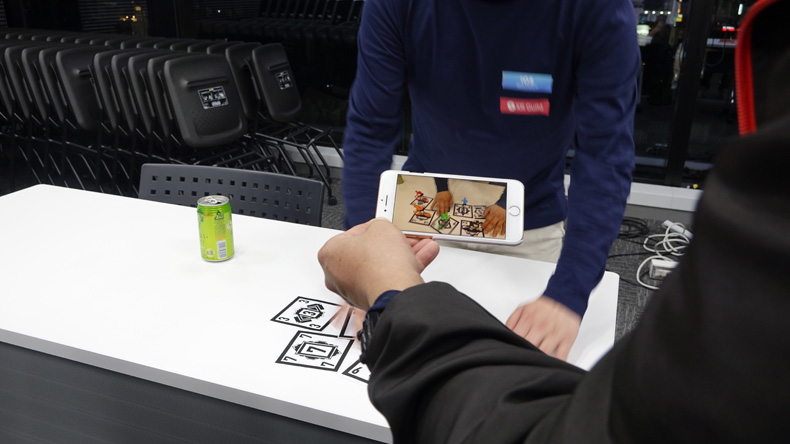
【KeirinAR】AbemaTV 辰巳佳祐さん
マーカーを読み取ると、それぞれのマーカーの上で、競輪選手のARが出現し、マーカーの上で動き続ける。
読み取りがとても速く、マーカを移動させてもARが途切れることなくマーカーについていき、マーカーを手で隠しても、再度読み取って、瞬時にARが表示された。
【AltLayer】
3ステップで簡単に作れるウェブARコンテンツを開発している。
ウェブARのため、アプリが不要で、URLだけで簡単にシェアができ、効果はGoogle Analyticsで確認することができる。
また、AltLayerは2層構造のARビューアであるため、簡単に編集することができ、かつ凡庸性や簡便性が高くなっている。
開発者 石山暁業(いしやま あきなり)さん

Unityエンジニア兼3Dモデラー AltLayer所属
Twitterアカウント @IshiyamaTokina
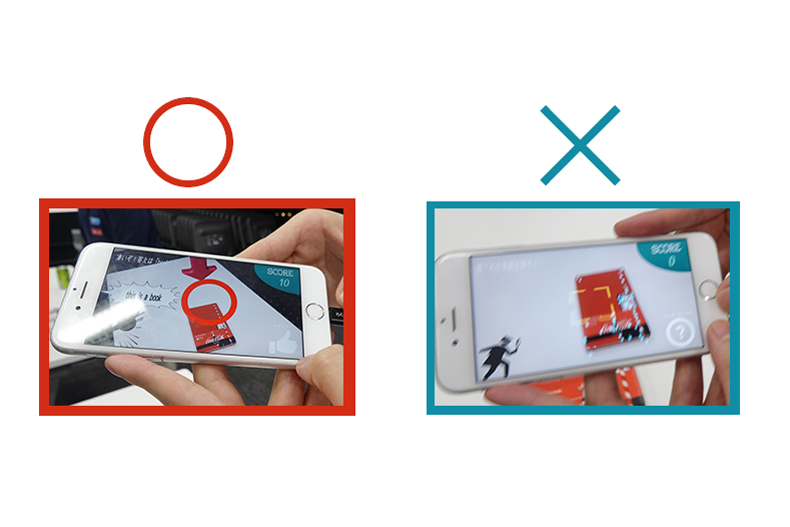
【English探偵】
開発中のアプリケーション。

身の回りの物にアプリをかざすと、物に矢印がつくため、矢印が付いたものの名前を「This is 〇〇」と言うと、発音や単語を確認し、正解なら〇、不正解なら×が表示される。

英語教育として役立つだけでなく、子供の声を使ったアプリでもあるため、親から子供が直接見えない状況であってもどこにいるのか把握がしやすい。
開発者 八重樫和樹(やえがし かずき)さん

Activ8株式会社 テクノロジー&クリエイティブ システム開発部 エンジニア
Twitterアカウント @Gassy_kk
【おさかなぬり絵AR】

子供たちが自分で描いた魚の絵がARとなって任意の場所に、ほかの魚たちや海の様子、海藻などといっしょに出現する。

魚は端末をもって近寄ると逃げていくため、飽きることなく楽しむことができます。

開発者 ぐるたかさん
(顔出しNGのため、Twitterプロフ写真使用)
Twitterアカウント @guru_taka
INFO
イベント情報「AR Developer Meetup」
実施日:2019年5月10日(金)
場所:Abema Towers